Install easy content slider plugin to elevate your WordPress website’s visual appeal. This comprehensive guide walks you through the process, from initial setup to advanced configuration, ensuring your website stands out with engaging content sliders.
We’ll cover everything from understanding different slider types and installation methods, to customization options, plugin comparisons, integration with other tools, and optimization techniques for performance. Get ready to transform your website with stunning visuals and interactive content.
Introduction to Content Slider Plugins
Content slider plugins are essential tools for web designers looking to create visually appealing and engaging websites. They allow dynamic display of various content types, such as images, text, and videos, in a visually captivating manner, improving user experience and website aesthetics. These plugins provide a seamless transition between different pieces of content, holding user interest and making the website more dynamic and interactive.Content slider plugins offer a wide range of functionalities.
They typically allow users to customize the transition effects, duration, and display settings for each slide. Users can also manage the content displayed in the slider, such as images, text, and even video embeds. The ability to control the presentation of content within a slider is a key benefit.
Types of Content Sliders
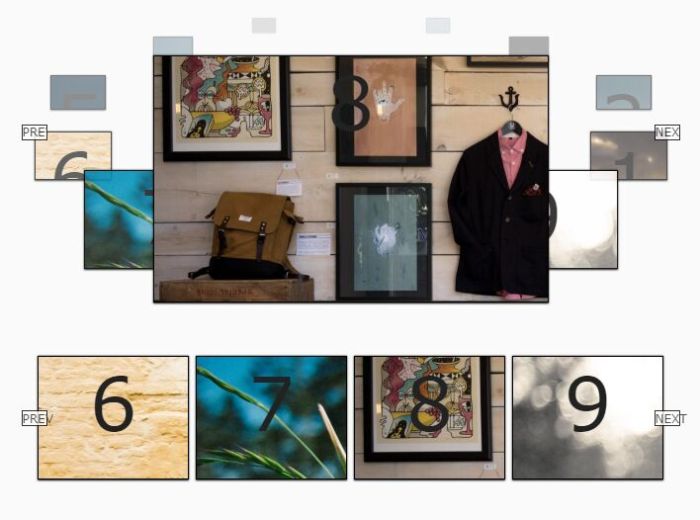
Content sliders can be categorized by the type of content they display. Image sliders are common, showcasing a series of images in a visually appealing manner. Text sliders provide an effective method for presenting brief snippets of information or promotional messages. Carousel sliders allow users to cycle through a sequence of content items, enabling them to view all the elements in a slideshow format.
Installing an easy content slider plugin can significantly boost your website’s engagement. Knowing that US search ad revenues are hitting a massive $88 billion, us search ad revenues 88 billion shows the importance of compelling visuals. This makes a well-designed slider even more crucial for attracting and retaining visitors, and ultimately, increasing your website’s performance.
The versatility of sliders allows for different visual representations.
Importance of Content Sliders in Website Design
Content sliders play a crucial role in modern website design. They are a powerful tool for attracting attention, improving user experience, and increasing engagement. By showcasing key information or visually appealing content, sliders can create a more memorable and dynamic user experience. The ability to visually highlight important aspects of a website or product makes the experience more impactful.
Comparison of Content Slider Plugins
| Plugin Name | Key Features | Pros | Cons |
|---|---|---|---|
| Slider Revolution | Advanced customization options, extensive templates, responsive design, and various transition effects. | Highly customizable, versatile, and visually impressive. Strong community support. | Can be complex to set up for beginners, and may require significant learning curve. |
| Nivo Slider | Clean design, simple interface, easy to implement, and supports various image formats. | Easy to use, lightweight, and well-documented. Good performance on different browsers. | Limited customization options compared to other plugins. Fewer features than other options. |
| FlexSlider | Intuitive interface, wide range of transition effects, and responsive design. | Excellent for creating visually engaging slideshows, responsive, and flexible. | Documentation could be improved, and lacks some advanced features. |
| Bootstrap Carousel | Integrated with Bootstrap framework, easy to integrate, and supports various styling options. | Seamless integration with Bootstrap, consistent design, and easy to maintain. | Limited customization, and might not be suitable for highly customized designs. |
Installation Methods

Installing a content slider plugin is a straightforward process, typically involving downloading the plugin file, uploading it to your website’s file directory, and activating it within your content management system (CMS). Different CMS platforms, such as WordPress and Joomla, have slightly varying procedures, but the core principles remain consistent. Understanding these differences allows users to successfully integrate slider plugins into their websites.
Typical Installation Procedures
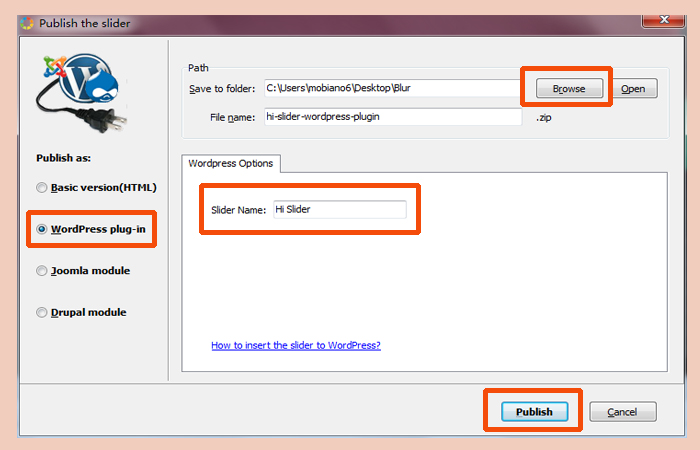
The installation process for content slider plugins generally follows a common pattern across various platforms. This involves downloading the plugin file, often a compressed archive, from the plugin repository or developer’s website. Once downloaded, the file needs to be unzipped and uploaded to the appropriate directory within your website’s file structure. Finally, the plugin is activated within the CMS’s plugin management interface.
Comparison Across Content Management Systems
Different CMS platforms handle plugin installations with slight variations. WordPress, for instance, utilizes a user-friendly interface to manage plugins, while Joomla has a slightly more technical approach. The crucial difference lies in the file upload location and the activation process within the respective CMS dashboard.
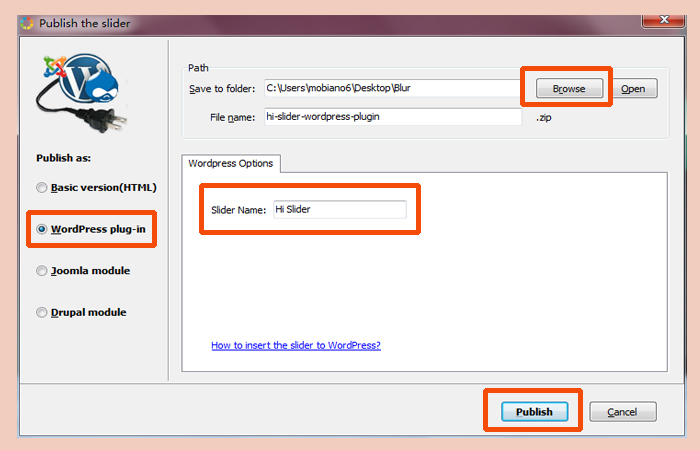
Step-by-Step WordPress Installation Guide
This guide details the installation of a content slider plugin on WordPress:
- Download the plugin file from the plugin repository or the developer’s website. Ensure the downloaded file is a compressed archive (e.g., a .zip file).
- Log in to your WordPress website’s dashboard.
- Navigate to the “Plugins” section in the dashboard.
- Click on the “Add New” button.
- Click on the “Upload Plugin” button.
- Select the downloaded .zip file and click on the “Install Now” button.
- Once the installation is complete, click on the “Activate Plugin” button.
- Follow the on-screen instructions provided by the plugin to configure its settings and customize its appearance.
Necessary Prerequisites for Installation
Before installing a content slider plugin, several prerequisites need to be met. First, ensure that your website has the necessary server-side resources, such as sufficient disk space and processing power. Second, verify that the required PHP extensions, such as GD2 for image manipulation, are enabled on your web server. Third, ensure you have appropriate administrator privileges within your CMS to manage plugins.
Installation Steps Table
| CMS | Plugin | Installation Steps |
|---|---|---|
| WordPress | Easy Content Slider | Download, upload, activate, configure |
| Joomla | JSLider | Download, upload to extensions folder, install, configure |
| Drupal | Slider Revolution | Download, upload to modules folder, install, configure |
Configuration and Customization
Content slider plugins offer a wide range of configuration options, allowing you to tailor their appearance and functionality to perfectly match your website’s design and content. This flexibility is crucial for creating visually appealing and engaging user experiences. Proper configuration ensures optimal performance and a smooth user journey.Beyond basic setup, plugins provide numerous customization options, empowering you to fine-tune the slider’s visual appeal and interaction.
This detailed exploration covers critical settings and best practices, helping you achieve the desired visual effects and performance.
Common Configuration Options
Various configuration options are readily available within the plugin settings. These options typically include settings for the slider’s overall appearance, content display, and transition effects. Understanding these options is essential for creating a visually appealing and user-friendly slider.
Customization Settings
Content sliders offer a plethora of customization options to tailor the slider’s visual elements. Transition effects, animation, and display options can significantly impact the slider’s overall appeal and user experience.
- Transition Effects: These settings control how the slider transitions between different content items. Common options include fades, slides, and cross-fades. Selecting the appropriate transition effect can dramatically improve the visual appeal of the slider, providing a smooth and engaging user experience. Consider the overall design theme and website aesthetic when choosing a transition effect.
- Animation: Animation settings allow for fine-tuning the visual presentation of the slider’s content. Options may include the speed and direction of animation, as well as the timing of transitions. By carefully adjusting animation settings, you can create a visually engaging slider that enhances user interaction and interest.
- Display Options: Display options allow for control over the slider’s visual representation. Options often include settings for content size, spacing, and text formatting. Careful selection of display options is vital to maintain a consistent aesthetic across your website. Using consistent display settings ensures a cohesive and professional design.
Best Practices for Optimal Performance
To ensure optimal performance, consider these best practices when configuring your content slider. Optimizing the slider’s performance ensures a smooth user experience.
- Image Optimization: Compressing images used in the slider can significantly improve loading times. Optimized images reduce the overall load time and improve user experience, leading to better performance and user satisfaction.
- Content Optimization: Ensure the content displayed in the slider is concise and well-structured to avoid overwhelming the user. This improves user experience and ensures efficient use of screen space.
- Responsive Design: Ensure the slider is responsive to various screen sizes. A responsive design is crucial for a consistent and engaging user experience on different devices.
Adding Custom Content
Adding custom content to the slider typically involves providing the plugin with the necessary data for each content item. The specifics vary depending on the chosen plugin, but usually involves providing images, titles, and descriptions for each slide. Accurate and timely addition of custom content is essential for maintaining the slider’s functionality and appeal.
Configuration Table
| Setting | Description |
|---|---|
| Transition Effect | Controls how the slider transitions between slides (e.g., fade, slide). |
| Animation Speed | Adjusts the speed of the animation between slides. |
| Content Size | Specifies the dimensions of the displayed content. |
| Text Formatting | Allows customization of text styles (font, color, size). |
| Image Optimization | Improves image loading times by reducing file size. |
Content Slider Plugin Comparison
Choosing the right content slider plugin can significantly enhance your website’s visual appeal and user experience. Different plugins offer varying features, functionalities, and pricing models, making informed comparisons crucial for optimal selection. A well-chosen plugin can effectively showcase your content, driving engagement and boosting conversions.Selecting the ideal plugin involves careful evaluation of its strengths and weaknesses, ensuring alignment with your specific website needs and design aesthetic.
A plugin that excels in one area might fall short in another, so a thorough comparison is essential before making a final decision.
Top 5 Content Slider Plugins
This section highlights the top 5 content slider plugins, outlining their strengths and weaknesses to aid your selection process. Each plugin has its unique selling points, catering to different website needs and design preferences.
- Slider Revolution: A powerful and highly customizable plugin, Slider Revolution stands out for its extensive feature set. It allows for intricate animations, transitions, and advanced design elements. Its versatility caters to a wide range of websites, from simple blogs to complex e-commerce platforms. However, its extensive customization options can be overwhelming for beginners and may require dedicated learning time.
- Nivo Slider: Known for its clean design and intuitive interface, Nivo Slider is a popular choice for those prioritizing a streamlined experience. Its focus on ease of use makes it a great option for beginners. While less feature-rich than Slider Revolution, it offers a good balance of functionality and simplicity.
- Layer Slider: Layer Slider prioritizes creative design, enabling users to create visually compelling slideshows. Its impressive library of pre-built templates significantly speeds up the design process. However, it might lack the extensive customization options available in other plugins, limiting flexibility for advanced users.
- FlexSlider: FlexSlider is a versatile plugin that excels in its responsiveness. Its adaptive design ensures that the slider adapts seamlessly to various screen sizes and devices. This adaptability is a key advantage for modern websites aiming for cross-platform compatibility. However, its feature set might be less comprehensive compared to plugins like Slider Revolution, potentially limiting advanced design capabilities.
- Ken Burns Slider: A focused plugin, Ken Burns Slider is designed for showcasing high-resolution images or videos. It’s perfect for websites emphasizing visual storytelling, as it seamlessly transitions through images or videos with a cinematic effect. While its functionality is specific, it can be a powerful tool for showcasing visually rich content.
Pricing Models of Popular Content Slider Plugins
Content slider plugins employ various pricing models. Some are free with limited features, while others offer premium versions with extensive customization and support. Understanding the pricing structure is crucial for aligning the plugin cost with your budget and feature requirements.
- Free Plugins: Free plugins often offer basic functionalities, suitable for simple website needs. However, features like advanced customization options, extensive support, and premium templates are typically absent.
- Premium Plugins: Premium plugins offer a broader range of features and customization options. They often come with comprehensive documentation, dedicated support channels, and frequent updates.
- Subscription Models: Some premium plugins follow a subscription model, offering regular updates and ongoing support. This can be an attractive option for users who want ongoing access to the latest features and support.
Key Features of 3 Plugins
This section details the key features of three prominent plugins, allowing you to compare and contrast their functionalities. These insights provide valuable information for selecting a plugin that meets your specific needs.
- Slider Revolution: Key features include extensive customization options, a vast library of animations, transitions, and effects, and the ability to integrate various multimedia elements. It supports parallax scrolling, advanced control over content display, and multiple design templates. This plugin is well-suited for highly customized and visually rich websites.
- Nivo Slider: Key features encompass a user-friendly interface, responsive design, and support for various image formats. Its focus on ease of use and efficiency makes it suitable for those prioritizing a simple setup process. It prioritizes a clean and uncluttered aesthetic.
- Layer Slider: Key features include a wide selection of pre-built templates, a drag-and-drop interface for intuitive customization, and seamless integration with other website elements. It emphasizes visual appeal through its dynamic design elements and its focus on user-friendly interface. It is well-suited for websites that require a visually compelling yet quick design process.
Plugin Comparison Table, Install easy content slider plugin
This table summarizes the features, pros, and cons of four prominent content slider plugins, aiding in a direct comparison.
| Plugin Name | Features | Pros | Cons |
|---|---|---|---|
| Slider Revolution | Extensive customization, animations, transitions, multimedia integration | Highly customizable, versatile, visually rich | Steep learning curve, potentially complex for beginners |
| Nivo Slider | User-friendly interface, responsive design, various image formats | Easy to use, responsive, clean design | Limited customization options, fewer advanced features |
| Layer Slider | Pre-built templates, drag-and-drop interface, multimedia integration | Quick setup, visually appealing, easy customization | Limited advanced customization, fewer animation options |
| FlexSlider | Responsive design, various image formats, versatile | Responsive across devices, versatile options | Limited customization options, fewer features compared to some others |
Integration with Other Plugins and Themes
Content slider plugins are often designed to seamlessly integrate with other plugins and themes, enhancing the functionality and appearance of a website. This integration is crucial for a smooth user experience and a cohesive website design. However, compatibility can sometimes be a challenge, requiring careful consideration and potential troubleshooting.Integrating content slider plugins with other plugins, such as plugins, can significantly impact search engine optimization ().
These plugins often provide options to improve meta descriptions, image alt tags, and other -related attributes for the slider content, thus boosting website visibility. Compatibility, though often straightforward, can vary based on the specific features of both plugins. It’s crucial to check the documentation of both plugins for potential conflicts and ensure proper configuration to avoid hindering efforts.
Content Slider Plugin Compatibility with Themes
The compatibility of content slider plugins with website themes is a significant factor in achieving a harmonious design. Theme developers often design their themes with specific functionalities in mind, and not all themes are built to handle the unique requirements of content sliders. Some themes might not have the necessary CSS classes or structure to properly display the slider, leading to visual discrepancies.
Plugins are usually designed to work with a broad range of themes, but specific issues might arise. Therefore, thorough testing is recommended before implementing a slider on a live site.
Potential Integration Issues
Several potential issues can arise during the integration process. Mismatched coding styles between the plugin and the theme can cause display errors or conflicts. Incompatibilities with specific theme features, such as custom header or footer layouts, can lead to broken or distorted elements. Incorrect configuration of the slider plugin parameters might result in unintended behavior or visual glitches.
Plugin updates can sometimes introduce unforeseen conflicts with existing themes.
Troubleshooting Integration Problems
Troubleshooting integration problems requires a methodical approach. First, review the documentation of both the content slider plugin and the theme to ensure compatibility. Carefully check the plugin settings to verify correct configuration. Inspect the theme’s CSS and HTML for any potential conflicts. Test the slider in a staging environment before deploying to a live site.
Consult the plugin’s support forums for solutions to specific problems. If possible, test with a backup of the theme or a stripped-down version of the theme to isolate the problem. In cases of persistent issues, contacting the plugin or theme developers for assistance can provide valuable insights.
Plugin-Theme Compatibility Table
This table provides a sample of potential plugin-theme compatibility issues and possible solutions. Note that this is not an exhaustive list, and specific compatibility can vary.
| Plugin | Theme | Compatibility Notes |
|---|---|---|
| Awesome Slider Pro | Modern Business Theme | Generally compatible, but custom CSS may be needed for precise alignment. |
| Essential Slider | Minimalist Portfolio Theme | No known conflicts; excellent compatibility. |
| Slider Revolution | Magazine News Theme | May require minor CSS adjustments for full functionality; check for conflicting styles. |
Optimization and Performance
Content sliders, while visually appealing, can significantly impact website performance if not optimized. Slow loading times and clunky transitions can deter visitors and negatively affect search engine rankings. Proper optimization ensures a seamless user experience and keeps your site competitive.Efficient optimization of content slider plugins is crucial for a positive user experience and search engine visibility. It involves several key steps, including image size reduction, minimizing loading times, and ensuring smooth transitions.
Image Optimization Techniques
Optimizing image sizes is paramount for slider performance. Large images take longer to load, increasing page load times. Using appropriate formats like WebP or AVIF, which offer better compression than JPEG or PNG, is recommended. Compressing images without significant quality loss is also essential. Tools like TinyPNG, ImageOptim, and Compressor.io can help with this process.
Using a content delivery network (CDN) to cache images further reduces loading times.
Minimizing Loading Time
Several strategies can reduce the slider’s loading time. Using lazy loading for images ensures images load only when they are visible in the viewport. Employing asynchronous loading for JavaScript and CSS related to the slider can prevent blocking page rendering. In addition, minimizing the number of HTTP requests related to the slider can significantly reduce loading time.
Caching the slider’s assets on a CDN (Content Delivery Network) will further optimize loading speeds.
Ensuring Smooth Transitions
Smooth transitions between slides are crucial for user experience. Using CSS transitions or animations, instead of JavaScript-heavy effects, can enhance performance. Implementing smooth transitions also involves reducing the complexity of the animations themselves, to prevent a noticeable delay between slide changes. The plugin’s configuration should allow for customizable transition speeds. Testing transition speed with different settings is recommended.
5 Key Optimization Tips
- Optimize Image Sizes: Use appropriate image formats (WebP or AVIF), compress images effectively, and utilize lazy loading techniques. This directly reduces the size of image files and optimizes loading time. For instance, reducing a 10MB image to 500KB can significantly improve loading speed.
- Minify JavaScript and CSS: Minifying the slider’s JavaScript and CSS files reduces their size, which in turn speeds up the loading process. Minification tools can be used to compress code without losing functionality.
- Utilize a Content Delivery Network (CDN): A CDN caches your slider’s assets across multiple servers globally, ensuring that visitors access them from a server geographically closer to them. This significantly reduces loading times for users worldwide.
- Lazy Load Images: Load images only when they enter the user’s viewport. This strategy prevents unnecessary downloads, leading to faster initial load times.
- Choose a Lightweight Plugin: Opt for a plugin with a minimal codebase and efficient design. A lighter plugin will result in less resource consumption and a better overall loading speed.
Troubleshooting and Support
Content slider plugins, while offering powerful features, can sometimes encounter issues. Proper troubleshooting is crucial for maintaining a smooth user experience and ensuring the plugin functions as intended. This section will cover common problems, solutions, and support strategies.Troubleshooting content slider plugins requires a systematic approach. Understanding the root cause of an issue is often the key to resolving it efficiently.
This section details common problems, how to identify them, and the steps to resolve them.
Installing an easy content slider plugin can really boost your website’s visual appeal. However, to truly maximize your online presence, understanding Facebook Business Manager is key. For a comprehensive guide on navigating Facebook Business Manager, check out this resource: the ultimate guide to facebook business manager. Once you’ve grasped the essentials, you can then seamlessly integrate your website’s content slider with your Facebook strategy for even better results.
Common Content Slider Plugin Issues
A variety of issues can arise with content slider plugins. These problems can stem from compatibility issues with other plugins or themes, incorrect configurations, or even underlying server problems. Understanding these common problems is crucial for effective troubleshooting.
- Plugin Conflicts: Incompatible plugins can disrupt the functionality of a content slider plugin. Verify that the plugins you have installed are compatible with each other and with the content slider plugin. Checking plugin descriptions and documentation is crucial.
- Configuration Errors: Incorrect settings within the content slider plugin can lead to various display problems. Carefully review the plugin’s configuration options. Ensure all settings are properly configured to match your intended functionality. Incorrect configuration values can lead to malfunctions.
- Theme Conflicts: Certain themes may not be compatible with specific content slider plugins. Review the documentation for both the theme and the plugin to confirm compatibility. Theme customizations can also interfere with the slider’s operation. Thoroughly examine theme customizations to ensure they aren’t interfering with the plugin.
Seeking Plugin Support
Effective support is essential for resolving plugin-related issues. Thorough documentation, active communities, and reliable support channels are key factors in navigating these situations. Follow these steps to ensure you receive timely and effective assistance.
- Consult Documentation: Most plugins provide comprehensive documentation that details potential issues and solutions. Start by reviewing the plugin’s documentation and support forums to identify common problems and their solutions.
- Utilize Support Forums: Many content slider plugins have dedicated support forums or communities where users can share their experiences, ask questions, and receive assistance from developers or other users. These forums often contain solutions to problems encountered by other users.
- Contact Plugin Developers: If the documentation and community forums are not sufficient, directly contacting the plugin developers is often the best option for personalized support. Be prepared to provide detailed information about the issue, including error messages, screenshots, and plugin versions.
Troubleshooting Guide
This guide offers solutions to three common issues.
| Issue | Description | Solution |
|---|---|---|
| Slider Not Displaying | The content slider is not loading or visible on the page. | Verify plugin activation, check theme compatibility, ensure sufficient server resources, and validate configuration settings. |
| Slider Animations Not Working | The slider’s animations (transitions, fades, etc.) are not functioning correctly. | Ensure JavaScript and CSS files are properly linked and loaded. Check browser compatibility and ensure no conflicting CSS overrides the plugin’s styling. |
| Slider Slides Not Loading | The images or content within the slider are not displaying properly. | Check media file paths, ensure correct image sizes, and verify the slider’s configuration for proper image handling. |
Security Considerations
Content slider plugins, like any other plugin, can introduce potential security risks if not properly configured or maintained. User input validation and data sanitization are critical aspects to consider.
Installing an easy content slider plugin can really boost your website’s visual appeal, but finding reliable, affordable services is key. Fortunately, clicta digital agency launches new digital marketplace for affordable marketing services offers a great selection of marketing solutions, making it easier than ever to find the perfect plugins to enhance your site. Ultimately, this simplifies the process of installing easy content slider plugins and getting a professional touch for your website.
- Input Validation: Always validate user inputs to prevent malicious code injection. This is crucial to prevent vulnerabilities such as cross-site scripting (XSS) attacks.
- Regular Updates: Keep your content slider plugin updated with the latest security patches. Outdated plugins are more vulnerable to security exploits.
- Security Audits: Periodically audit the plugin for potential security vulnerabilities. This proactive measure can help identify and address weaknesses before they are exploited.
Examples of Effective Content Sliders

Content sliders, when implemented effectively, can significantly enhance user engagement and improve website navigation. They act as dynamic visual showcases, grabbing attention and guiding visitors to key content or offers. By carefully considering design, functionality, and integration, you can transform a slider from a static element to a powerful tool for driving conversions and building brand awareness.Effective content sliders aren’t just about flashy visuals; they need to be user-friendly and provide value to the visitor.
A well-designed slider seamlessly integrates with the overall website aesthetic, guiding users through the site with a clear and compelling narrative. This section provides examples and insights to inspire your own slider design.
Inspirational Slider Examples
These examples highlight the diversity of slider applications and showcase different ways to engage users. Careful consideration of the target audience and website objectives is crucial in designing an effective content slider.
Website Examples
- Example 1: A Travel Blog. This website uses a slider to showcase stunning images of various destinations. The slider is visually appealing, featuring high-quality photography. The slider smoothly transitions between images, creating a sense of exploration and adventure. A short, compelling description is displayed below each image, encouraging visitors to learn more about the featured location. This is a perfect example of using a slider to highlight visually compelling content.
The design is minimalist, focusing on the images themselves, allowing them to speak for themselves. This approach is highly effective because it emphasizes the aesthetic appeal of the destination, immediately capturing the user’s interest.
- Example 2: An E-commerce Site. This site uses a slider to feature its latest products or promotional offers. The slider design is clean and uncluttered, using large images of the products. Each product image is accompanied by a concise description and price. The slider transitions smoothly and efficiently, making it easy for the user to navigate through the featured items. This example highlights the ability of a slider to effectively showcase products, with a clear call-to-action encouraging immediate purchases.
- Example 3: A Technology News Website. This website employs a slider to present the most recent technology news stories. The slider design is modern and minimalist, displaying headlines, short summaries, and featured images. The slider’s design clearly highlights the urgency and importance of the news articles. The transition between articles is smooth and easy to follow. Each article is presented in a visually engaging way, encouraging visitors to click and read more.
This showcases how a slider can effectively drive traffic to individual content pieces, with a clear focus on highlighting recent news.
Key Features of Effective Content Sliders
The effectiveness of a content slider depends on a number of key features. A visually engaging slider should effectively convey the desired message and prompt user interaction.
- High-Quality Visuals: Using high-resolution images or videos is crucial for a visually compelling slider. Poor-quality visuals can detract from the overall user experience.
- Smooth Transitions: The transitions between different slides should be seamless and intuitive, avoiding jerky movements or abrupt changes.
- Concise Descriptions: Short, informative descriptions below each slide can provide context and entice users to learn more.
- Clear Call-to-Action: Each slide can include a call-to-action (e.g., a button or link) that guides users to the desired destination.
- Responsive Design: The slider should adapt to different screen sizes and devices, ensuring optimal viewing across various platforms.
Applying the Examples
By studying these examples, you can draw inspiration for your own content slider designs. Understanding the principles behind effective sliders allows you to tailor the functionality and visual elements to your specific website’s needs and brand identity.
Closing Notes: Install Easy Content Slider Plugin
In conclusion, installing and using content slider plugins can significantly enhance your WordPress website’s visual appeal and user experience. By following the steps and tips Artikeld in this guide, you can easily implement a professional-looking slider, making your site more engaging and informative.
Remember to choose a plugin that best suits your needs, customize it to your preferences, and optimize it for performance. With a well-designed slider, you can create a memorable experience for your visitors and drive engagement on your site.