5 bad landing page examples – 5 bad landing page examples highlight common pitfalls that can significantly impact conversions. A poorly designed landing page can lead to lost customers and wasted marketing efforts. This post will delve into crucial elements of effective landing page design, while showcasing specific examples of what
-not* to do. From confusing layouts to ineffective calls to action, we’ll examine the common errors and provide practical solutions.
Understanding the critical elements of landing page design, such as layout, content, visuals, calls to action, and mobile responsiveness, is paramount. By identifying and avoiding these mistakes, you can dramatically increase the effectiveness of your landing pages and achieve higher conversion rates.
Introduction to Poor Landing Page Design
Landing pages are the crucial first impression for any online business. They act as the storefront for products and services, and a poorly designed landing page can significantly impact conversions and revenue. A well-crafted landing page is more than just aesthetics; it’s a strategic tool for attracting, engaging, and converting visitors into customers.Effective landing pages are carefully designed to guide users through a clear and concise journey.
They focus on a single, specific goal, whether it’s capturing leads, driving sales, or generating interest in a new product. Key elements like compelling headlines, persuasive copy, and clear calls to action are fundamental to success. Failing to prioritize these components results in lost opportunities and diminished brand perception.
Looking at 5 bad landing page examples can be eye-opening. A poorly designed page can really hurt conversions. It’s crucial to shore up the foundation of your online presence, especially when considering partnerships. For instance, understanding when your AEC firm should partner with an agricultural (AG) firm is key to long-term success. This insightful article, shoring the foundation knowing when your AEC firm should partner with an AG , delves into these critical decisions.
Ultimately, a strong foundation is the bedrock for any successful landing page, so it’s important to learn from examples of what not to do.
Importance of Effective Landing Pages, 5 bad landing page examples
Landing pages are vital because they are the primary point of contact between a business and potential customers online. A well-designed landing page optimizes the conversion process by focusing on a single offer. This targeted approach increases the chances of converting visitors into customers.
Critical Elements of a Successful Landing Page
A successful landing page is built on several key elements working in harmony. These elements are crucial for achieving desired outcomes. A strong headline, compelling copy that clearly articulates the value proposition, clear calls to action, and high-quality visuals are essential components.
So, I’ve been digging into 5 bad landing page examples lately, and it’s clear poor design can really hurt conversions. Knowing how to optimize a single-page website for search engines is crucial for success, which is why I highly recommend checking out the ultimate guide to SEO for single-page websites. Armed with that knowledge, you can avoid the pitfalls of those 5 bad examples and create a landing page that actually converts.
Negative Consequences of Poor Landing Page Design
Poor landing page design can lead to a multitude of negative consequences. Low conversion rates, high bounce rates, and a negative impact on search engine rankings are just a few. Furthermore, a poorly designed landing page can damage brand reputation and erode trust with potential customers.
Common Landing Page Mistakes
Several common mistakes can undermine the effectiveness of a landing page. These errors often result in a poor user experience and ultimately lower conversion rates. Here are some of the most frequent pitfalls to avoid:
| Element | Description | Problem | Solution |
|---|---|---|---|
| Headline | The initial message that grabs attention and communicates the value proposition. | Vague, unspecific, or poorly written headline that fails to resonate with the target audience. The headline doesn’t immediately communicate the benefit of the offer. | Craft a clear, concise, and benefit-driven headline that highlights the unique value proposition and addresses the target audience’s needs. |
| Copy | The text that explains the offer in detail, builds credibility, and persuades the user to take action. | Generic, poorly structured copy that fails to explain the value proposition in a clear and compelling way. The copy is too long, and doesn’t highlight the unique selling proposition of the offer. | Write concise and persuasive copy that focuses on the benefits of the offer, uses strong verbs, and is easily digestible for the reader. |
| Calls to Action (CTAs) | Prompts that encourage users to take a desired action, such as signing up or purchasing. | Weak or unclear CTAs that fail to stand out and motivate users to click. The CTAs are not visually distinct, or the call to action is not clear. | Create compelling and visually distinct CTAs that use strong action verbs. Ensure the CTAs are easily visible and understandable. |
| Visuals | Images, videos, and other visual elements that enhance the user experience and support the message. | Poor quality images, irrelevant visuals, or visuals that don’t support the offer. The visuals are not high-resolution, or they distract from the core message. | Use high-quality, relevant visuals that complement the message and enhance the user experience. Ensure images are optimized for the landing page. |
Examples of Poor Landing Page Design: 5 Bad Landing Page Examples

Landing pages are crucial for converting visitors into customers. A poorly designed landing page can lead to lost opportunities and a negative user experience. Understanding the pitfalls of poor design is vital for creating effective conversion tools. This section explores common layout and structure issues that undermine landing page effectiveness.
Confusing Layout
A confusing layout often results from a lack of clear visual hierarchy. Elements are not prioritized, and the user is left struggling to understand the page’s purpose or how to interact with it. This leads to a frustrating user experience, as the user is unable to easily find the desired information or complete a desired action. Consider a landing page where the call-to-action button is small and tucked away, buried amidst other visual elements.
The user might miss it entirely, leading to a lost conversion opportunity. Alternatively, a lack of visual grouping can cause information to seem disjointed and make it hard for the user to understand the product’s value proposition. A poorly-structured page layout, with elements seemingly randomly placed, can create a feeling of disorganization and chaos. The overall impression of the page is that it is not user-friendly, and visitors may leave the site before completing any action.
Cluttered and Unorganized Structure
Cluttered landing pages overwhelm the user with too much information at once. This results in a lack of focus and makes it hard for the user to discern the most important information. A page filled with too many text blocks, images, and unnecessary design elements can lead to visual noise and a feeling of being overloaded. Think of a landing page that tries to cram too many features and benefits of a product into a single, small space.
This makes it difficult for the user to understand the key takeaways and ultimately discourages conversions. An overly cluttered structure often leads to a lack of visual hierarchy, which makes it hard to scan the page for important information. The cluttered design can also negatively impact the user’s perception of the product’s credibility.
Poor Use of White Space
White space, or negative space, is crucial for creating a visually appealing and user-friendly landing page. It allows the user to focus on the most important elements. Conversely, a lack of white space can make the page feel cramped and overwhelming. Think of a landing page with multiple images, text blocks, and buttons crammed together without any visual separation.
The result is an overwhelming, chaotic design, and the user may struggle to locate the essential elements. Poor use of white space can hinder the user’s ability to navigate the page effectively and may discourage them from engaging with the landing page. Effective use of white space allows for a better user experience, improving readability and focus on critical information.
Comparison of Effective vs. Ineffective Layout Choices
| Elements | Effective Design | Ineffective Design | Explanation |
|---|---|---|---|
| Call-to-Action Button | Large, prominent, easily visible | Small, hidden, difficult to find | A large, easily noticeable button encourages user interaction and increases the likelihood of conversions. |
| Visual Hierarchy | Clear visual hierarchy (e.g., headings, subheadings, bullet points) | No clear visual hierarchy; elements appear randomly placed | A clear visual hierarchy guides the user’s eye, making it easier to find and understand the most important information. |
| White Space | Strategic use of white space to separate elements | Lack of white space; elements crammed together | White space creates visual breathing room, improves readability, and enhances the overall user experience. |
| Typography | Readable font, consistent size and style | Small, difficult-to-read font, inconsistent styles | Legible typography improves readability and enhances the professionalism of the landing page. |
Product Showcase Landing Page Layout
A landing page designed to showcase a product should focus on a clear and concise presentation of its key features and benefits. A visually appealing layout with a strong call to action is crucial. The layout should include a captivating hero image or video showcasing the product in action. Below the hero section, a concise description of the product should be presented.
Use bullet points or short paragraphs to highlight key features and benefits. Include social proof, such as testimonials or customer reviews, to build trust and credibility. Finally, a prominent call to action button should be placed prominently to encourage conversions.
Examples of Poor Landing Page Design: 5 Bad Landing Page Examples
Landing pages are crucial for converting visitors into customers. A poorly designed landing page can lead to lost opportunities and wasted marketing efforts. Understanding common pitfalls in landing page design is essential for creating effective campaigns. This section delves into specific examples of poor landing page design, focusing on problematic content and copy.
Weak or Misleading Headlines
A compelling headline is the first impression a visitor has of your landing page. A weak or misleading headline can immediately turn them away. This often happens when the headline doesn’t accurately reflect the page’s content or promises something the page can’t deliver.
For instance, a headline like “Revolutionize Your Business in 30 Days” might sound exciting but be unrealistic. A landing page with this headline needs to be very specific about the actual deliverables and process, ensuring the headline accurately reflects the page’s value proposition. A good headline should clearly communicate the value the user will gain and pique their interest, making them want to read more.
Poorly Written or Unclear Copy
The copy on your landing page should be clear, concise, and persuasive. Ambiguous language, grammatical errors, or a lack of clarity can confuse visitors and deter them from taking action. A landing page with poorly written copy can be detrimental to conversion rates.
Jargon-heavy copy that isn’t easily understood by the target audience is another common issue. Likewise, vague promises and a lack of specific details will not inspire confidence or action. Effective copy should clearly articulate the value proposition and guide the user towards the desired action. A landing page should address the user’s needs and concerns and provide a solution in a way that is easy to understand.
Insufficient or Irrelevant Content
A landing page needs sufficient and relevant content to provide value to the visitor and encourage conversion. Insufficient content can leave visitors feeling underwhelmed or uninspired. Likewise, irrelevant content will fail to address their needs and lead to a loss of interest.
Imagine a landing page for a new software product that only provides a short, generic description. This lack of detail fails to address the user’s questions about features, benefits, or use cases. On the other hand, irrelevant content, such as unrelated product information, distracts from the core message and the call to action.
Effectiveness of Different Headline Types
Different headline types can impact how effectively a landing page communicates its value proposition. Understanding the effectiveness of various headline styles can significantly improve conversion rates.
| Headline Type | Example | Purpose | Effectiveness |
|---|---|---|---|
| Benefit-Driven | “Boost Your Sales by 20% with Our New Software” | Focuses on the benefits for the user | High |
| Problem-Solution | “Tired of Slow Website Loading Times? Try Our Hosting Solution” | Addresses a pain point and offers a solution | Medium |
| Question-Based | “Ready to Take Your Business to the Next Level?” | Engages the reader and encourages interaction | Low |
| Intriguing/Curiosity-Based | “Unlock the Secrets to Increased Website Traffic” | Captures attention and sparks curiosity | Medium-High |
Lack of Social Proof or Testimonials
Social proof, like testimonials and reviews, builds trust and credibility. A landing page without social proof may appear untrustworthy or less legitimate to potential customers.
Lack of testimonials or case studies can make a landing page feel impersonal and unconvincing. Adding positive reviews and endorsements can significantly improve the credibility of the product or service, encouraging visitors to convert.
Examples of Poor Landing Page Design: 5 Bad Landing Page Examples
Landing pages are crucial for converting visitors into customers. A poorly designed landing page can lead to lost opportunities and a negative brand image. Understanding the common pitfalls in landing page design is essential for creating effective and engaging experiences. This section explores the detrimental impact of poor visual elements and design choices on landing page performance.Visual elements play a vital role in guiding users and conveying the intended message of a landing page.
A poorly implemented visual strategy can hinder the user experience and ultimately lead to lower conversion rates. Let’s delve into specific examples of poor visual choices and how they affect the overall impact of a landing page.
Visual Elements and Design
Poorly chosen visuals can quickly deter visitors. Images and graphics should be relevant to the product or service being offered and contribute to the overall message. An irrelevant image or graphic can confuse or distract users, hindering their ability to understand the value proposition.
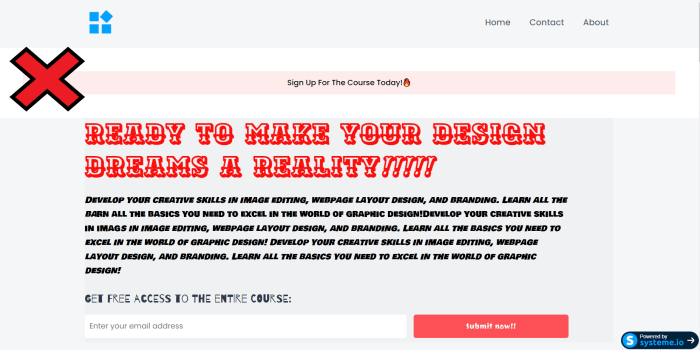
- Unattractive or Irrelevant Images/Graphics: A landing page featuring a blurry, low-resolution image or a graphic that doesn’t relate to the product or service can significantly diminish user trust. For instance, a landing page promoting a new fitness app might include a picture of a vintage car, completely unrelated to the product’s purpose. This lack of relevance disconnects the user from the brand message, creating a sense of unprofessionalism and potentially discouraging conversions.
- Poor Color and Typography Choices: Color schemes and typography have a significant impact on the user experience. A landing page with clashing colors or an illegible font style can make it difficult for users to focus on the core message. Imagine a landing page for a luxury brand using a vibrant, childish font and a garish color palette. This choice of colors and fonts will likely clash with the brand’s intended image, creating a negative first impression and ultimately deterring conversions.
- Distracting or Overwhelming Visual Aesthetic: A landing page with excessive animations, cluttered layouts, or too many elements can overwhelm users. Visual noise prevents users from understanding the message. Consider a landing page with flashing banners, oversized graphics, and multiple fonts. This visual cacophony can be distracting, causing users to lose interest and abandon the page without engaging with the core content.
The result is a disengaged audience unable to process the key information.
- Inappropriate or Unprofessional Tone: The visual tone of a landing page should align with the brand identity. A landing page with a casual tone for a high-end product will clash with the intended image and undermine credibility. A landing page promoting a financial product might use cartoon characters, creating a childish impression that doesn’t match the serious nature of the topic.
This incongruity between tone and product can cause users to perceive the brand as unreliable and potentially discourage conversions.
Visual Hierarchy
Effective visual hierarchy guides users through the content. It directs their attention to the most important elements on the page, enhancing comprehension and facilitating a clear understanding of the message. A poorly designed hierarchy can lead users astray, making it difficult for them to find what they need and ultimately diminishing conversion rates.Visual hierarchy is paramount to a successful landing page.
Using size, color, contrast, and whitespace effectively guides users through the information. A well-structured hierarchy helps users focus on the key aspects of the page, enhancing comprehension and improving conversion rates. This is accomplished by strategically placing key elements and using visual cues to draw attention to essential information.
Examples of Poor Landing Page Design: 5 Bad Landing Page Examples
Landing pages are crucial for converting visitors into customers. A well-designed landing page clearly communicates the value proposition and guides users towards a desired action. However, poor design can significantly hinder conversions. This section delves into common call-to-action (CTA) issues that plague landing pages, illustrating how these errors can detract from overall effectiveness.Poorly executed CTAs can lead to lost opportunities and missed revenue.
Understanding these common pitfalls is essential for optimizing landing page performance and maximizing conversions.
Call-to-Action (CTA) Issues
Landing pages often falter due to problematic call-to-action elements. These issues range from hidden or unclear CTAs to multiple, competing options and poorly designed buttons. Addressing these shortcomings is vital for enhancing user engagement and achieving desired outcomes.
- Hidden or Unclear Call-to-Action: A common error is failing to make the desired action immediately apparent. Users need clear instructions on what to do next. A landing page might contain valuable information, but without a prominent and easily understood call to action, visitors may leave without taking the intended step. For example, a landing page showcasing a new software tool might have a wealth of detail on its features, but the button to download a free trial is buried in a footer, making it hard for visitors to find and utilize.
This lack of prominence discourages immediate action and often results in lost conversions.
- Multiple or Competing CTAs: Offering too many choices can confuse users. A user might be overwhelmed by the variety of options, ultimately making no decision. A landing page for a product might include buttons for purchasing, downloading a trial, subscribing to a newsletter, and requesting a demo. These numerous choices could dilute the impact of each individual call to action.
The user might be unsure which option to pursue, potentially resulting in inaction.
- Poorly Designed CTA Button: A poorly designed CTA button can be detrimental to conversions. The button should be visually appealing, easily clickable, and accurately reflect the action it initiates. Imagine a landing page with a CTA button that is too small, uses a color that doesn’t stand out, or is positioned in a cluttered area. This design choice can lead to difficulty in locating the button and decreased user engagement.
- Lack of Urgency or Compelling Reason to Act: Landing pages need to create a sense of urgency and a compelling reason for visitors to act immediately. A lack of clear incentives can lead to inaction. A landing page promoting a limited-time offer might not highlight the time constraint, leading visitors to delay action, potentially missing out on the deal. Similarly, a lack of clarity regarding the benefits of acting quickly can lead to indecisiveness and lost opportunities.
- Emphasis on Different Types of CTAs and their Effectiveness: Various CTAs exist, each serving a distinct purpose. Understanding their effectiveness is critical for optimal landing page design. A “Download Now” button is ideal for encouraging immediate action, whereas a “Learn More” button is best suited for guiding users through more detailed information before a conversion. Different CTAs are suitable for different situations. For example, a landing page for a high-ticket item might require a more personalized approach with a “Request a Demo” CTA, encouraging further engagement before a purchase.
Examples of Poor Landing Page Design: 5 Bad Landing Page Examples
Landing pages are the digital storefronts of the internet, acting as the first point of contact for potential customers. A well-designed landing page converts visitors into leads and ultimately drives sales. Conversely, a poorly designed page can quickly frustrate users and lead to lost opportunities. This section will delve into a crucial aspect of effective landing page design: mobile responsiveness.Poor mobile responsiveness in landing page design is a significant barrier to a positive user experience.
Users expect websites to adapt seamlessly to different screen sizes and devices. When a landing page doesn’t adjust to smaller screens, it becomes difficult, and often impossible, to navigate the page effectively, resulting in a frustrating and ultimately unsuccessful user experience.
Mobile Responsiveness
Mobile devices are now the primary means of accessing the internet for many users. A landing page that isn’t optimized for mobile devices will likely fail to engage these users. A lack of mobile responsiveness can lead to a poor user experience, making it difficult to read text, navigate through the site, and complete desired actions. This is detrimental to conversions.
Here’s a non-mobile-friendly landing page example:
Imagine a landing page with a large, full-width banner image. This image is perfect on a desktop, but on a smartphone, the image stretches, making the text on the page tiny and difficult to read. The call-to-action button is barely visible, buried within the stretched image. Scrolling is cumbersome, and the overall layout is cramped and confusing.
So, I’ve been looking at some seriously underwhelming landing pages lately. Five, to be precise, and they’re all pretty much disasters. A key problem with many of these poorly designed pages is that they often ignore crucial SEO best practices. Is SEO a DIY project? Probably not, but understanding the basics is helpful.
If you’re struggling to get your landing pages ranking, you might want to check out this article on is seo a diy project to see if you’re making some common mistakes. Ultimately, good landing pages need more than just pretty visuals; they need effective SEO strategies to drive traffic and conversions.
This example highlights the critical need for a landing page to dynamically resize and adjust its layout to fit various screen sizes.
Consider a landing page with poor mobile navigation. The navigation menu, typically located at the top of the page, may be too small to tap on a smartphone screen. The menu might be crammed into a tiny space, making it difficult to access different sections of the landing page. Alternatively, the menu might not be responsive at all and disappear entirely when viewed on a mobile device.
In either case, the user is frustrated and unable to explore the page’s content effectively.
Furthermore, a landing page that doesn’t adapt to different screen sizes often leads to a poor user experience. Elements such as images, text, and buttons might overlap or be hidden, making it hard to find what you need. This results in a clunky and disorganized experience, potentially driving users away. A lack of adaptability can also make it challenging to read or interact with the content.
A responsive design is crucial for a positive user experience across all devices.
Importance of Mobile Responsiveness
Mobile responsiveness is critical for a successful landing page. It ensures that the page is usable and aesthetically pleasing on all devices, including smartphones, tablets, and other mobile devices. A mobile-friendly design is essential to maintain a positive user experience and improve conversion rates. Mobile responsiveness enhances user satisfaction and ultimately leads to higher conversion rates.
| Device | Problem | Solution |
|---|---|---|
| Smartphone | Text is too small to read, images are distorted, navigation is cumbersome. | Use responsive design techniques to scale elements proportionally, use larger fonts, and implement a touch-friendly navigation menu. |
| Tablet | Layout may not be optimized for the larger screen, potentially making the page feel cramped or too spread out. | Ensure that the layout adapts gracefully to different screen sizes and maintain a clean and well-organized design. |
| Desktop | Landing page may be fine on a desktop, but the design needs to translate well to other devices. | Use responsive design frameworks and tools to create a single codebase that adapts to all screen sizes, thus avoiding the need for separate designs for each device. |
Examples of Poor Landing Page Design: 5 Bad Landing Page Examples

Landing pages are the crucial first impression for any online business. A poorly designed landing page can quickly turn away potential customers, costing you valuable conversions and sales. Understanding the common pitfalls in landing page design is essential for creating a compelling and effective experience.Landing pages are more than just pretty graphics. They need to be functional, intuitive, and optimized for conversions.
This section focuses on technical issues that can significantly hinder a landing page’s performance, leading to a negative user experience.
Technical Issues
Technical problems are often the unseen enemies of a successful landing page. They can silently sabotage your efforts, leading to lost leads and missed opportunities. A slow-loading page, broken links, or a clunky user interface can quickly drive visitors away. These issues not only frustrate users but also impact your search engine rankings.
Slow Loading Speed
A slow-loading landing page is a significant barrier to conversion. Users have extremely short attention spans and are quick to abandon a site if it takes too long to load. Studies have shown that even a few seconds of delay can significantly decrease conversion rates. A slow-loading page can result from various factors, including large images, poorly optimized code, or excessive external resources.
Broken Links and Forms
Broken links or malfunctioning forms are frustrating for users and can damage your credibility. If a link leads to a dead end or a form doesn’t submit correctly, users lose trust and confidence in your website. This can lead to a negative brand perception and a decline in user engagement.
Poor User Experience (UX)
A poor user experience (UX) on a landing page is detrimental to conversion rates. If the page is difficult to navigate, the content is unclear, or the design is cluttered, users are likely to leave. A poorly designed UX not only drives users away but also negatively impacts your search engine rankings.
Website Speed and Security
Website speed and security are crucial aspects of landing page design. A fast-loading page improves user experience and search engine rankings, while robust security measures protect user data and maintain trust. Slow loading times and security vulnerabilities can severely impact your conversion rates.
Table of Technical Issues
| Technical Issue | Description | Impact | Solution |
|---|---|---|---|
| Slow Loading Speed | Landing page takes an excessive amount of time to load. | High bounce rate, low conversion rates, negative user experience. | Optimize images, minimize HTTP requests, leverage caching, use a faster hosting provider. |
| Broken Links or Forms | Links lead to error pages or forms don’t submit correctly. | Frustration for users, loss of trust, potential for lost leads. | Thoroughly test links and forms before launch, ensure all links are valid and functional, regularly check for broken links. |
| Poor User Experience (UX) | Difficult navigation, unclear content, cluttered design, or missing essential elements. | High bounce rate, low conversion rates, negative user perception, difficulty in completing tasks. | Conduct user testing, use clear and concise language, prioritize intuitive navigation, focus on a clean and organized design. |
| Security Vulnerabilities | The landing page is susceptible to cyberattacks or data breaches. | Loss of user data, damage to reputation, legal consequences, loss of trust. | Implement strong security measures, use HTTPS encryption, regularly update software and plugins, employ robust security protocols. |
Conclusive Thoughts
In conclusion, a well-designed landing page is crucial for online success. By analyzing the 5 bad landing page examples, we’ve gained insights into common design errors. Remember to prioritize clarity, user-friendliness, and a compelling call to action to maximize your landing page’s potential. Avoiding these pitfalls will help you create effective landing pages that drive conversions and achieve your business goals.